Table of Contents
Introduction
Google is using a new ranking factor called page experience. Page experience is based on a set of signals they refer to as the Core Web Vitals.
In a nutshell, these signals are meant to measure how users perceive the experience of interacting with a web page. Google has said that the Core Web Vitals will become part of their search algorithm and will impact search rankings.
In other words, if your website wants to maintain or improve its position in Google search results, its going to need to have good Core Web Vital scores on all web pages.
Here is everything you need to know about this new ranking factor and what it means for your business website.
What are the Core Web Vitals?
The Core Web Vitals are a set of metrics that measure real-world user experience. They include three key factors: loading performance, interactivity, and visual stability.
Each of the core metrics is represented by a score on a scale of 0-100, with 100 being the best possible score. Here is a little more information about each Core Web Vitals metric:
Largest Contentful Paint (LCP)
This measures loading performance and counts how long it takes for the largest element on your web page to load. A good Largest Contentful Paint score is 2.5 seconds or less.
First Input Delay (FID)
This measures interactivity and counts how long it takes for users to be able to interact with your site after they have clicked something. A good First Input Delay score is 100 milliseconds or less.
Cumulative Layout Shift (CLS)
This measures visual stability and counts how often users experience unexpected layout shifts while a page is loading. A good Cumulative Layout Shift score is 0.1 or less.
How can I test my Core Web Vitals
There are several Google Tools that are very helpful to measure Web Vitals, and testing is an essential part of achieving and maintaining this score.
PageSpeed Insights Test

Pagespeed insights is a very simple tool you can use to get a Chrome User Experience Report as well as speed and Lighthouse metrics. Just paste the url of your site and let it conduct the test.
You can find PageSpeed Insights here.
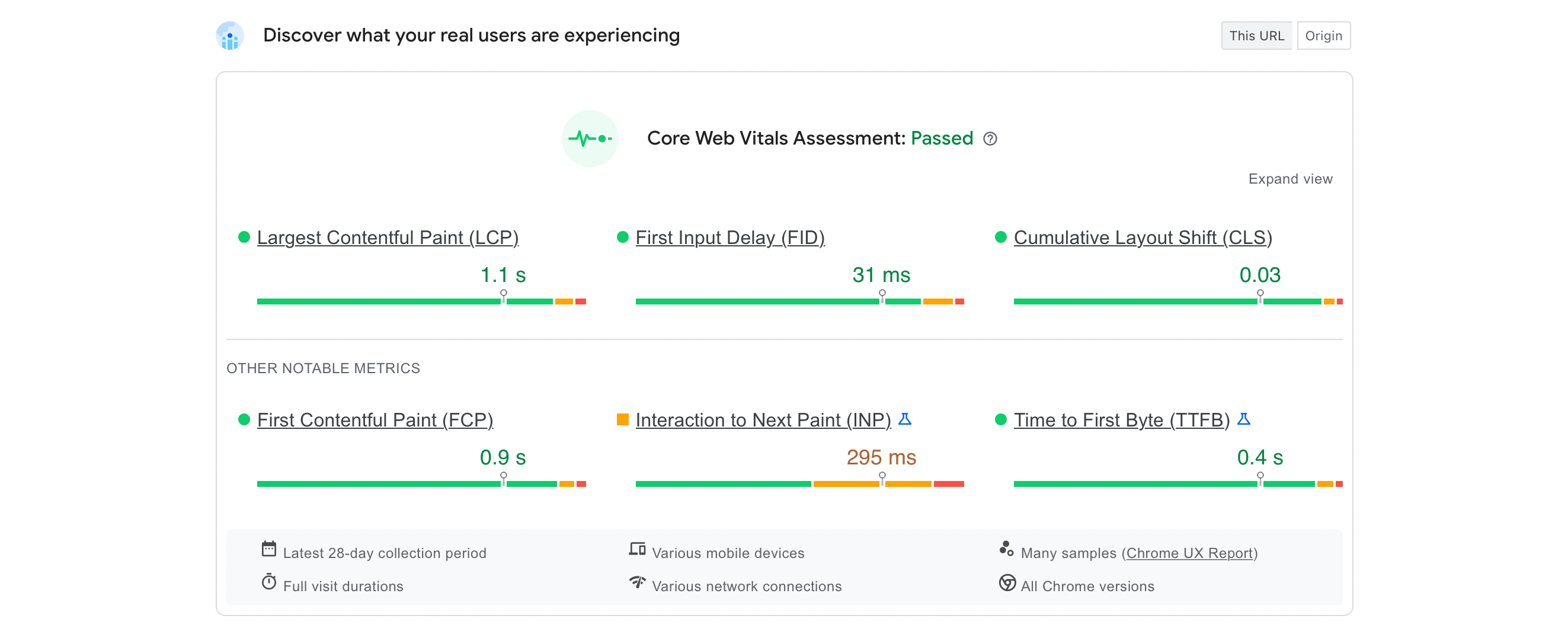
Chrome User Experience Report

Part of the Pagespeed Insights, this can give insight into how real users are interacting with your site. This gives you an average rating on the Core Web Vitals.
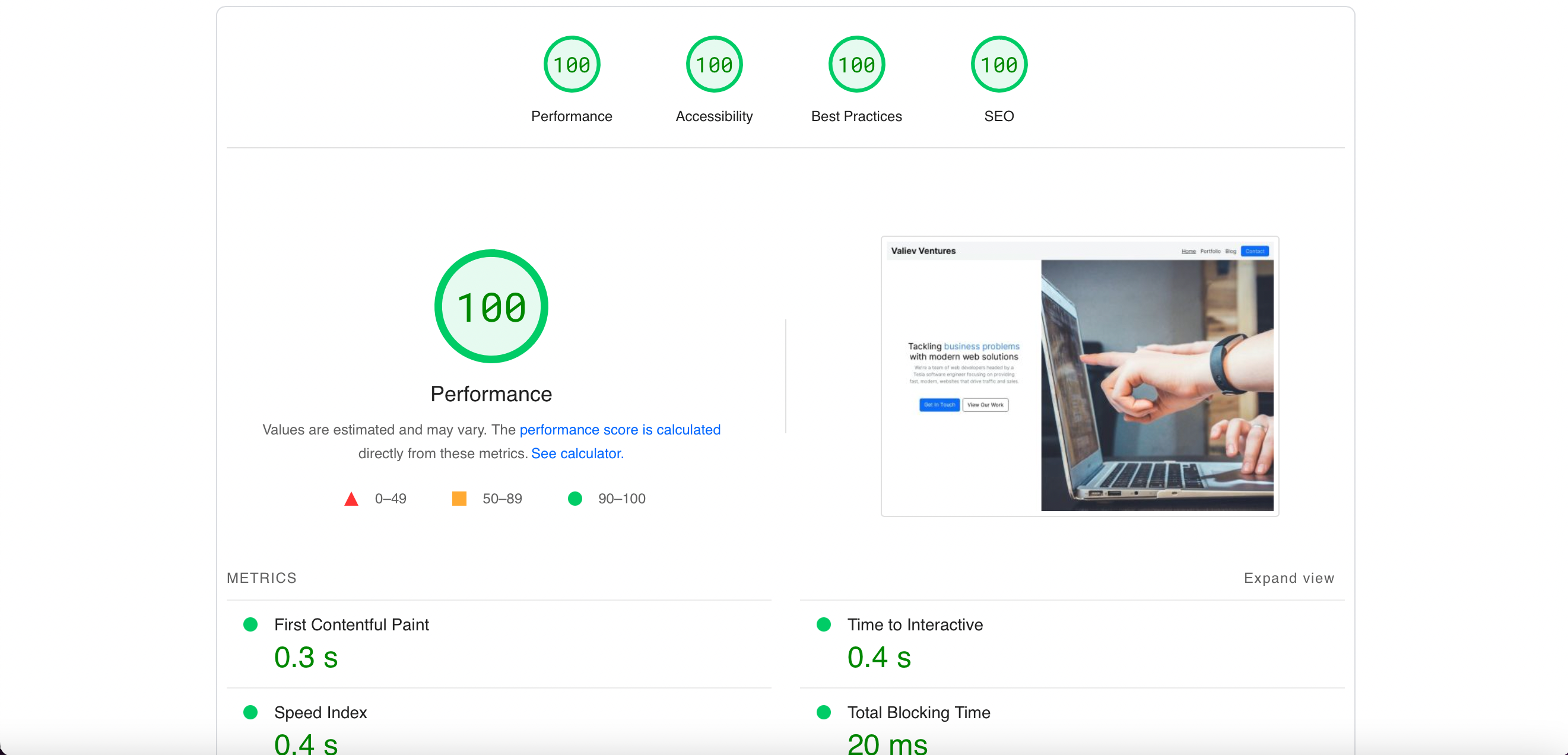
Google Lighthouse

Google Lighthouse is another one of the google tools that is part of PageSpeed Insights, it includes a lot of the why of a certain Core Web Vitals score. While its not based on actual users data, it still can give a lot of useful insight.
Google Analytics
Google Analytics can also provide you your own real user monitoring on your site, and is helpful even outside of Core Web Vitals. It can give you details on the users browser, user geography and more.
How can I increase my Core Web Vitals score?
The three Core Web Vitals represents your web pages performance. Site owners should look to their developers to take these steps to optimize in all areas.

Largest Contentful Paint (LCP)
Improving largest contentful paint is really linked to overall page speed and is core to a great user experience. Site owners should ask their developers to look into the following.
-
Lazy loading images that are not immediately visible. This way the browser spends less time loading off screen images initially. Many web frameworks like NextJS make it very easy to lazy load.
-
Optimizing CSS delivery can really make a large difference as well. Using minified CSS can reduce file, and ultimately page size.
-
Using a CDN, or content delivery network for static assets can make a large difference here as assets can be located close to the user, no matter where they are. This can make a big difference on page performance and the overall site speed.
The combination of these techniques can really take the page speed and ultimately core web vitals score to the next level, and overall improve user interaction on your site.
First Input Delay
Most users interact with a page as soon as they can see it, and any delay to user input can really hurt not only your page experience scores, but also plays a very key factory in overall core web vitals.
There are a few things site owners should look for their developers to do.
-
Optimizing JavaScript through minification or caching
-
Serving JavaScript and CSS through a Content Delivery Network (CDN)
-
Optimizing speed server-side code to ensure that user input receives a quick response when taking actions like submitting forms.
Cumulative Layout Shift (CLS)
A high Cumulative Layout Shift score can negatively impact the user experience, as it can cause content to jump around on the page, making it difficult to read or click on links. There are several ways to improve Cumulative Layout Shift, including:
-
Always include with and height on images OR use CSS aspect ratio
-
Reserve space for any ADs or iFrames
-
Inline critical css, especially for fonts so they can begin loading quicker
-
Avoid immediately inserting dynamic content like newsletter subscriptions
-
Removing Unused JavaScript, large files result in longer overall load time and subsequently large layout shifts
By following these tips, create a better user experience for your website visitors and raise that Core Web Vitals score.
How will the Core Web Vitals Impact My Website Search Ranking?
Page experience is just one of many factors that Google uses to rank websites in their search results, but it is an important one.
If your website has poor scores in any of the three Core Web Vital metrics, that could drag down your overall ranking in Google search results—and that could have a serious impact on your business bottom line since organic traffic from Google is worth an estimated $3.5 trillion .
In other words, if you want your website to maintain or improve its position in Google search results, you are going to need to make sure it has good scores in all three of the Core Web Vitals metrics. Fortunately, there are lots of things you can do to improve your website scores; Many of which we have discussed above.
Conclusion
Good Scores in the Core Web Vitals Metrics are Crucial for Your Website Search Rankings
Google is using page experience as a ranking factor in their search algorithm. Page experience is based on three key metrics
- Loading Performance / Largest Contentful Paint
- Interactivity / First Input Delay
- Visual Stability / Cumulative Layout Shift
that are collectively known as the Core Web Vitals.
That means if you want your website to maintain or improve its position in Google search results, you need to make sure it has good scores in all three of these metrics.
Looking to boost those Core Web Vitals?
Our company specializes in creating and improving websites, ensuring that their Core Web Vitals score is in the best shape for all kinds of different busineses.
We focus on not just getting the job done right once, but maintaining it to the highest standard. We don’t settle when it comes to Core Web Vitals scores
Book a FREE Consulation with our CEO here



